Integrate an Event Planning package within your next Flutter Project with the atPlatform!
Like how we regularly share calendar items between our friends, family, and colleagues, it would be very convenient to have a data structure for events that works with the atPlatform. This is where the at_events_flutter dependency comes into play.
Be sure to check our pub.dev to see the most up-to-date version at_events_flutter!
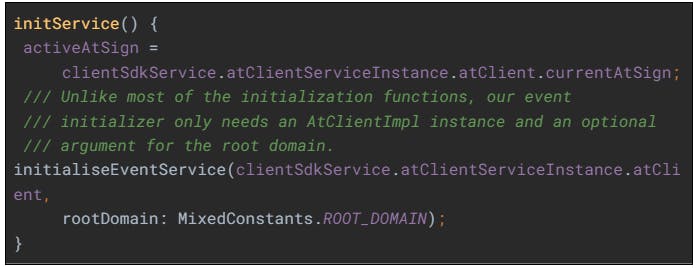
The first step, is the initialization of the event service. For demonstration purposes, in this article, we’ll be examining snippets from the example app in the at_events_flutter Github directory.

The most paramount function in the at_event_flutter library is CreateEvent(), which builds an instance of a CreateEvent that can be customized and shared across different atSigns as shown below:


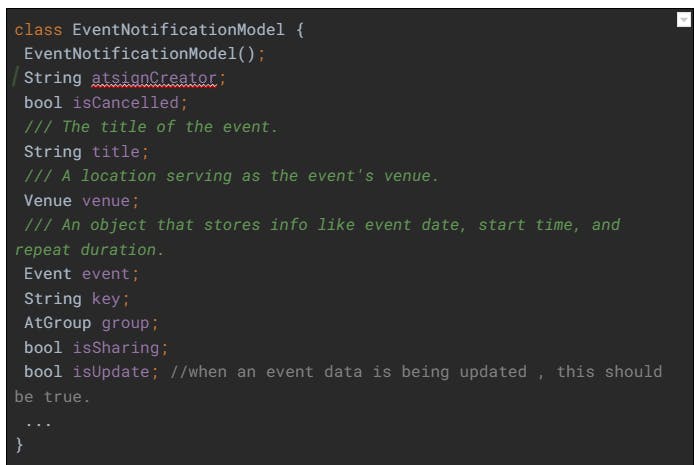
CreateEvent() is a separate screen in the application that guides an individual through a list of fields they can populate to provide information about their event. If you look into the CreateEvent class, you’ll see that these fields are stored in an object called “eventData”, which is an instance of an EventNotificationModel. It’s full list of attributes is below (the ones with comments are used in the CreateEvent class):

“eventData” is a crucial data structure that’s used not just in creating an event but updating and deleting events as well. The init_events_service.dart file illustrates a variety of functions that can be used to perform useful actions on these objects.
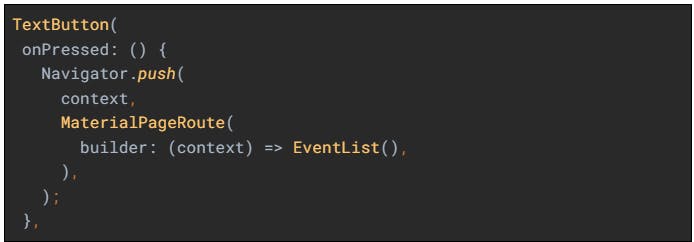
One important feature of the example app is its EventList class, which doesn’t come directly with the at_events_flutter dependency:

This seemingly harmless class is actually doing quite a bit of work behind the scenes! EventList listens to an event stream that comes from an EventService object (a class within the at_event_flutter dependency) and displays them in a ListView format. Clicking on one of these events, you’ll be navigated to a popup of a CreateEvent instance with its “isUpdate” parameter set to true. This allows you to edit and save any event of your choice!
So, what events will you create with at_events_flutter?

